Manual setup of Web feeds with JavaScript

If you’re used to working with content readers, there is an issue you’ve likely encountered – not all web pages have RSS. The solution is easy: just create a Web feed, right? Sure, unless there’s JavaScript involved.
Well, not anymore! With Inoreader, you can now fetch content for your Web feed with JavaScript.
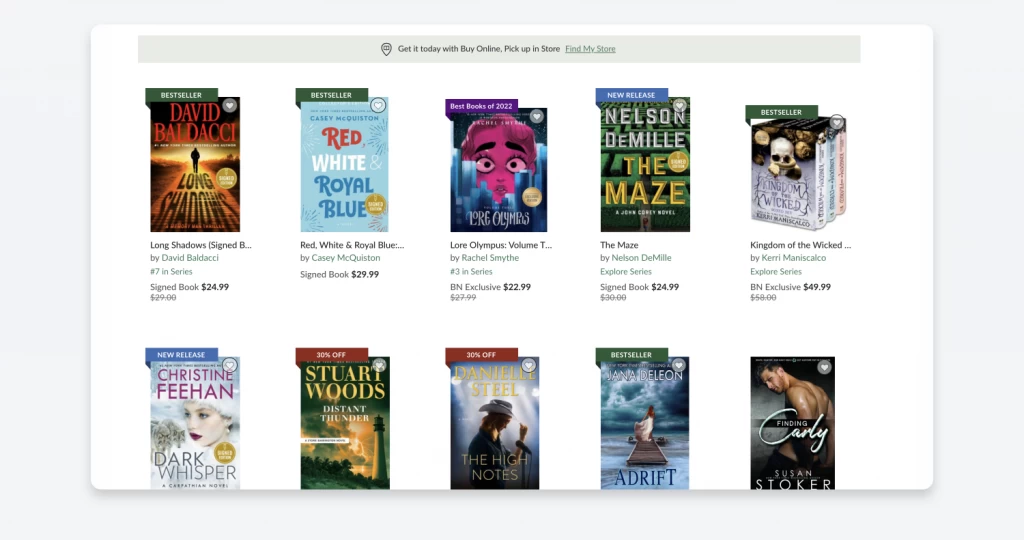
Let’s say you work in publishing and want to keep an eye on all new releases coming to bookstores this week. What you would likely do is pick a popular bookstore and try following their dedicated web page, like this one:

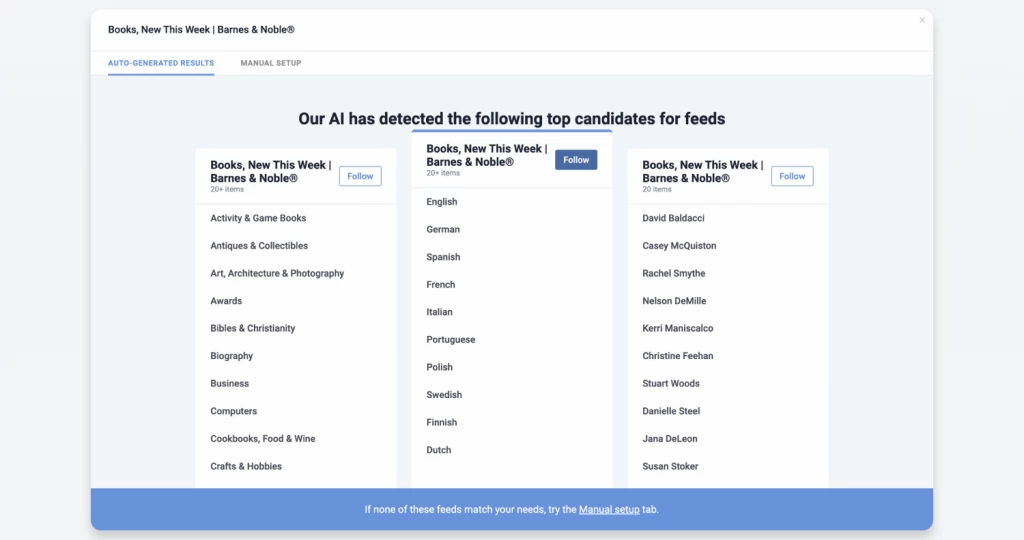
Once you copy and enter the page’s URL into our search bar, if no active feeds are found, you will see the option of creating an RSS feed yourself. When you click it, however, chances are you might see some auto-generated results that don’t necessarily match your expectations:

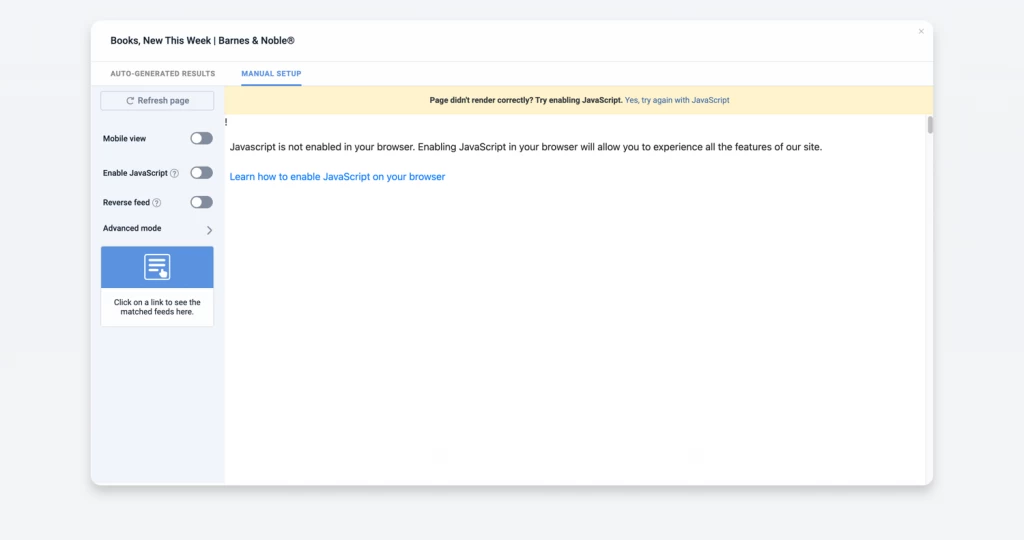
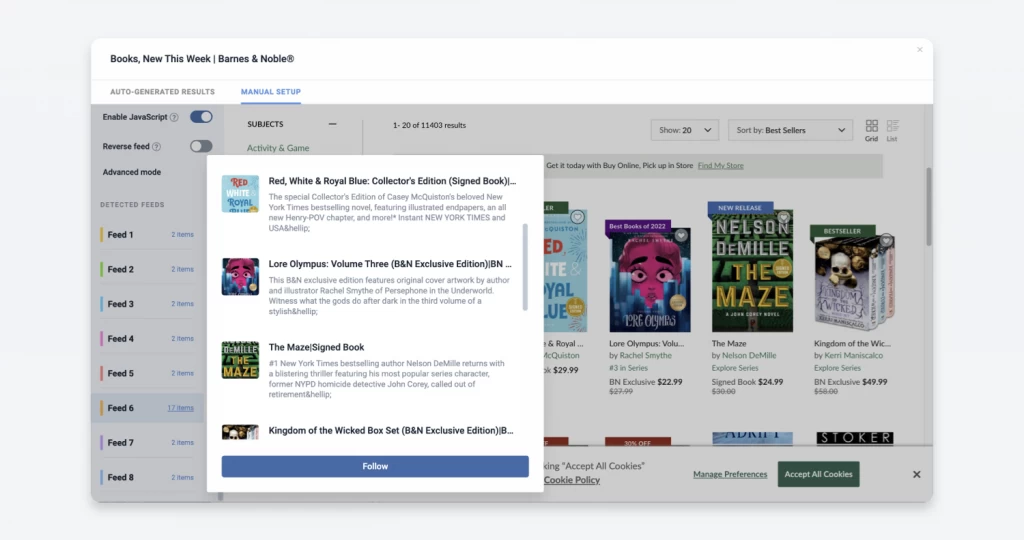
In this case, the next step would be to continue by going to our Manual Setup tab. What can sometimes happen, though, is that the page can’t be loaded for you to choose a feed from if JavaScipt is not enabled in your browser:

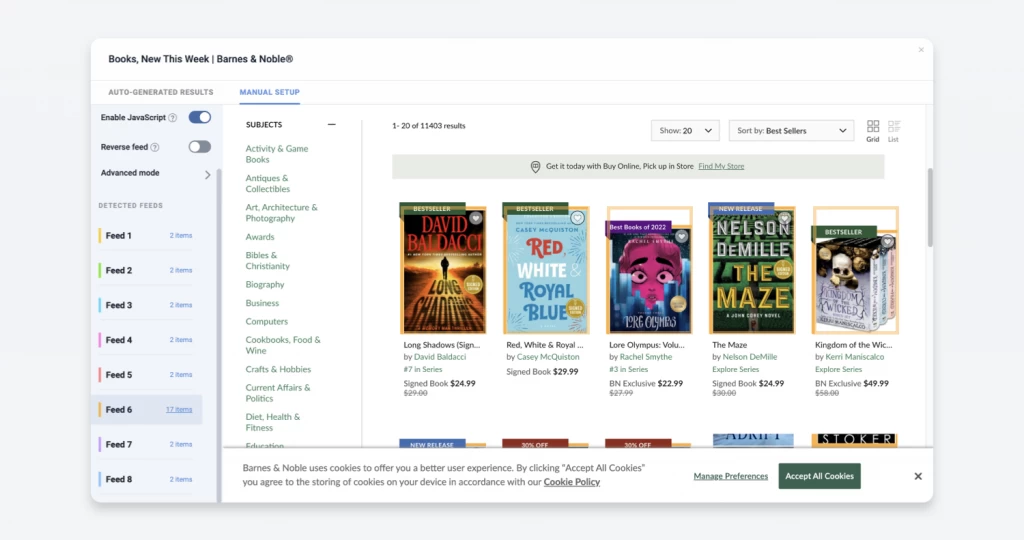
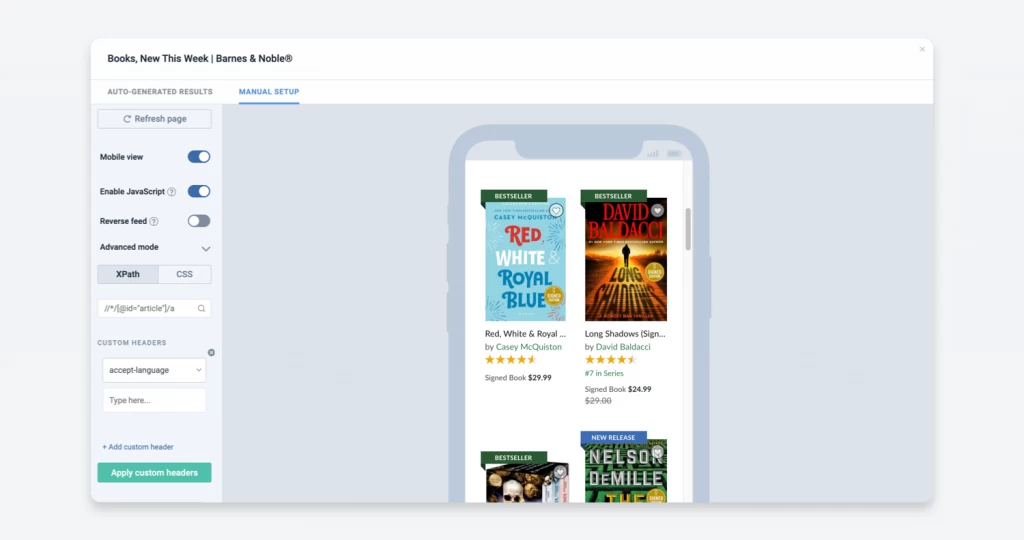
Once you click on the Enable JavaScript toggle, the web page will reload and you will be able to select a feed to follow in the menu on the left. Keep in mind that detected feeds could be formed using several patterns, so you should figure out which makes the most sense to you and pick the one you want to follow. You can even go back to the Auto-Generated Results tab and our AI will propose new feed variations.


Now that you have selected the content you want to monitor and adjusted your settings accordingly, you can click the Follow button and enjoy your new feed!

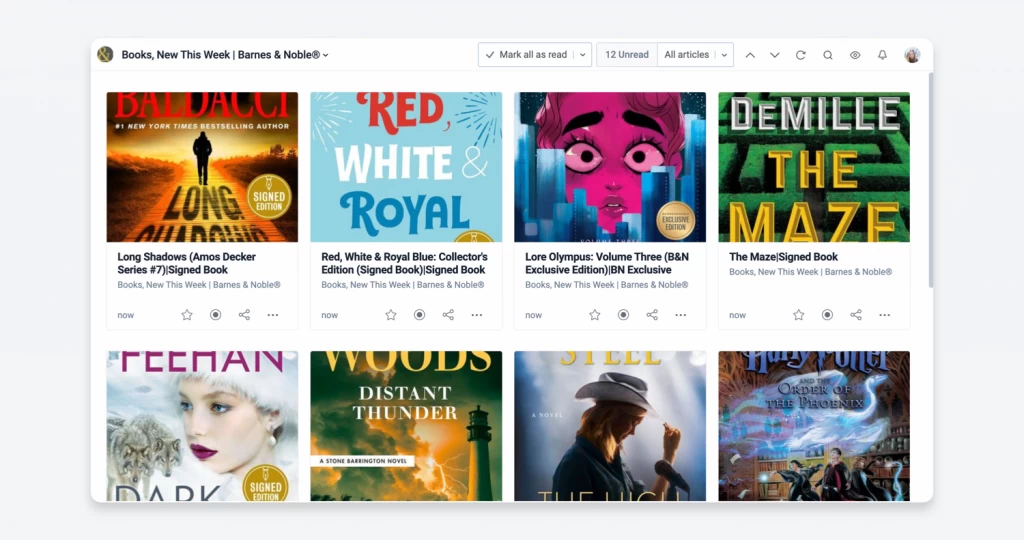
Here is what our example feed would look like with Card view in Inoreader:

Of course, you can customize your feed further by applying filters and rules to get the content you need. Voilà, your manual setup is done and JavaScript is no longer an issue with Inoreader!
Haven’t upgraded to Pro yet? Do it now to get this and other awesome premium features!