Introducing a New Rule Action: Webhooks

Inoreader is all about giving power to the power users. And our most powerful feature just got a nice upgrade. You can now set an external Webhook to be triggered whenever a rule matches an article, which will practically create an instant notification to an endpoint defined by you.
But what exactly are Webhooks?
Webhooks are sometimes referred to as “Reverse APIs”. Normally when you make an integration, you need to periodically query a certain API to check for updates. We already have our extensive API published at inoreader.dev. However integrating a full API can be a daunting task with all the steps involved to register and authenticate your app, not to mention it’s not very effective to constantly ask a server if it has something new. Webhooks “reverse” the direction of this flow, so instead of you asking our API for new content, it is Inoreader that pushes the update to your API via simple HTTP link, called a Webhook. No authentication or any kind of further integration is required. It just works! Plain and simple.
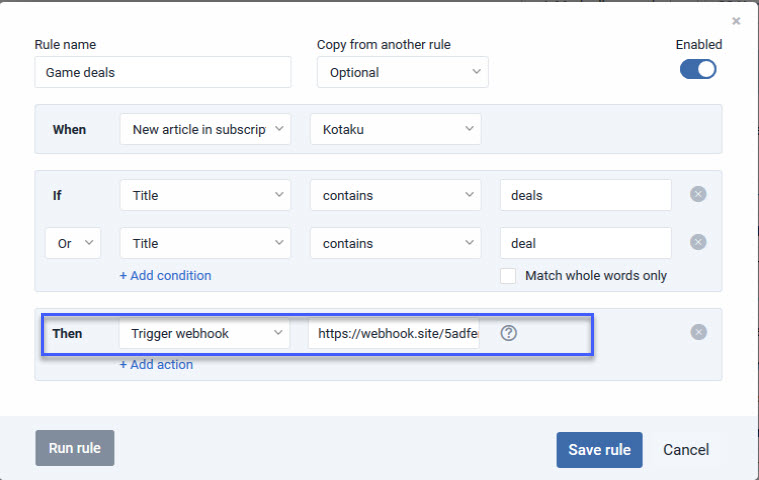
To start using Webhooks, just open a current rule or create a new one, scroll down to the Actions section and choose “Trigger webhook”. Enter your Webhook URL in the box and Save the rule. Clicking on “?” icon will open a quick reference for the Webhook format and fields.

Pro tip: You can add multiple Webhooks with the + button!
Now each time the rule matches an article you will receive an HTTP POST request to your Webhook. The article will be a JSON object inside the body of the POST request. It follows basically the same format as our Stream Contents API method, so if you have experience with our API it should be very familiar:
{
"rule": {
"name": "Gaming News",
"matchesToday": "112",
"matchesTotal": "11852"
},
"items": [
{
"crawlTimeMsec": "1553225690484",
"timestampUsec": "1553225690484482",
"id": "tag:google.com,2005:reader/item/000000048c7e8793",
"categories": [
"user/1001926517/state/com.google/reading-list",
"user/1001926517/state/com.google/read",
"user/1001926517/label/Gaming"
],
"title": "Vampire: the Masquerade...",
"published": 1553225400,
"updated": 0,
"canonical": [
{
"href": "https://kotaku.com/vampire-the..."
}
],
"alternate": [
{
"href": "https://kotaku.com/vampire-the...",
"type": "text/html"
}
],
"summary": {
"direction": "ltr",
"content": "..."
},
"author": "Heather Alexandra",
"likingUsers": [],
"comments": [],
"commentsNum": -1,
"annotations": [],
"origin": {
"streamId": "feed/http://kotaku.com/rss",
"title": "Kotaku",
"htmlUrl": "http://kotaku.com/"
}
}
]
}If you are curious to try out our Webhooks, but you don’t have your own backend to send them to, here are some useful resources that will help you started:
- Webhook.site – It’s like a sandbox for Webhooks! It gives you a unique URL and you can immediately start sending and debugging Webhooks.
- Integromat – We’ve been keeping an eye on this emerging automation tool and it definitely deserves your DYI-centric attention. It has very flexible Webhooks integration.
We really hope you will find our new Webhooks useful.
The Inoreader Team